PWAs, a simple yet fascinating revolution
Progressive Web Apps (PWAs) have revolutionized the web development world by offering an innovative solution that combines the best of websites and mobile applications. This technology, which may seem simple at first glance, actually hides incredible power. With PWAs, gone are the days of endless loading times, unstable connections, or the headache of developing an expensive native application.
In this article, I will share my fascination for PWAs, explore their origin and evolution, and show you how they are transforming the way we design modern web experiences. If you are curious to know why this technology deserves your full attention, let’s dive together into this captivating universe. 🌟
With PWAs, we are dealing with a technology that is both simple and revolutionary. If you are still hesitant to adopt this solution for your site, know that their potential is immense and their implementation can transform the user experience while reducing your costs. Ready to take the plunge?
In this article, I will share my fascination for PWAs, explore their origin and evolution, and show you how they are transforming the way we design modern web experiences. If you are curious to know why this technology deserves your full attention, let’s dive together into this captivating universe. 🌟
What is a Progressive Web App (PWA)?
The Basics of PWAs
A Progressive Web App, or PWA, is a web application that combines the best of websites and mobile applications. In practice, it allows for a fast, reliable, and immersive user experience without the costly development of a native application.The idea behind PWAs is based on three main pillars:- Reliability : They work even in unstable network conditions.
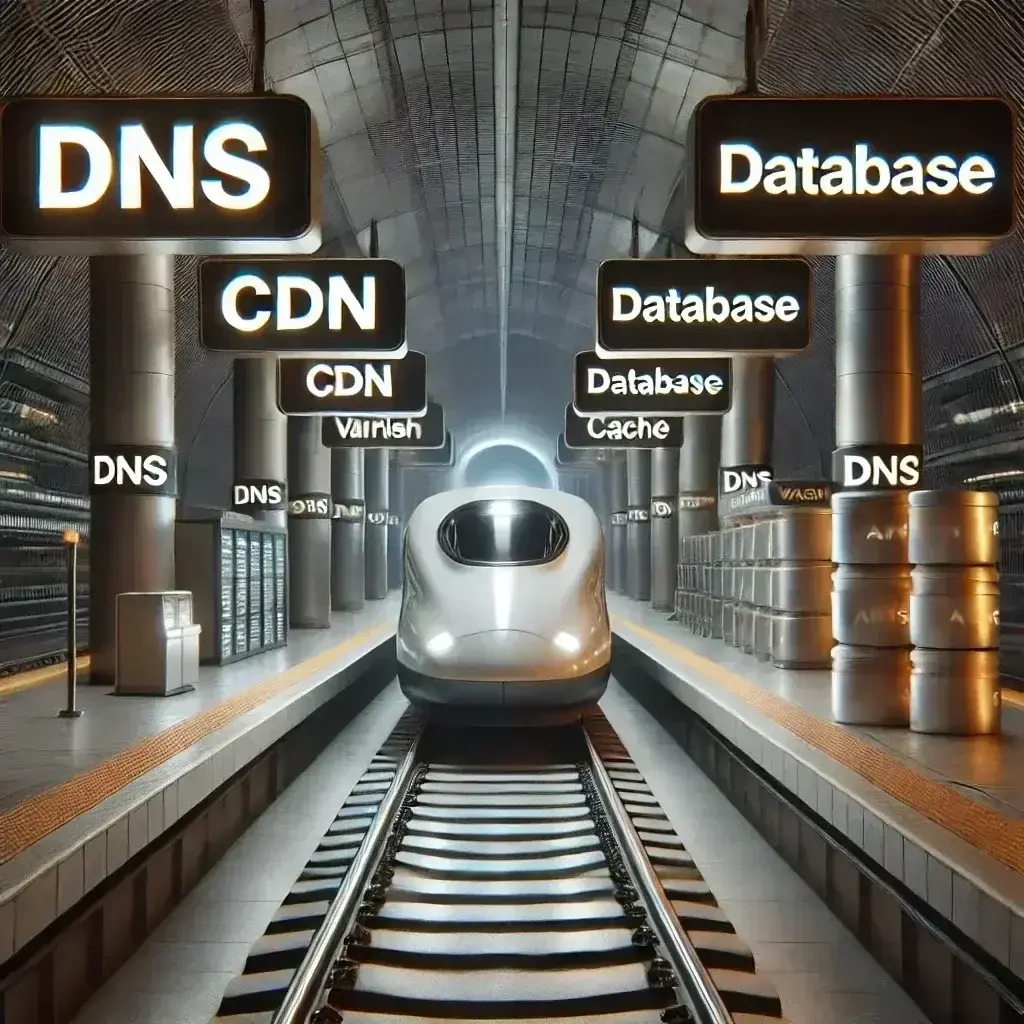
- Speed : Content loads instantly thanks to caching.
- Engagement : They offer features like push notifications and installation on the home screen.