MHA vtc
Une de mes premières WebApp
MHA VTC avait besoin d'une solution de réservation innovante pour se démarquer sur le marché toulousain des VTC. J'ai développé une webapp complète intégrant l'API Google Maps Directions pour le calcul d'itinéraires en temps réel, un système de tarification dynamique avec majoration contextuelle (20% le soir, tarifs fixes weekend), et une double option de paiement via Stripe ou en voiture. Cette solution technique avancée a révolutionné l'expérience de réservation de VTC.
Le cœur du projet était de concevoir un site performant, accompagné d’un module de réservation intuitif, pensé dès le départ pour offrir une expérience proche de celle d’une application mobile. Pour cela, j’ai utilisé Symfony et EasyAdmin pour créer un backoffice ergonomique, permettant une gestion efficace des réservations et des utilisateurs.
Le formulaire de réservation
Le formulaire de réservation a été développé avec Vue.js, garantissant une interface fluide et réactive. Dès l’arrivée sur le site, les utilisateurs pouvaient renseigner une adresse de départ, une adresse d’arrivée et un horaire. Grâce à des appels API retraçant le chemin entre les deux points, le trajet était calculé en temps réel, incluant la distance en kilomètres. Ce calcul, effectué directement en base de données, intégrait un facteur ajustable par le gestionnaire pour répondre à des situations telles que des périodes de forte affluence. Une fois le prix affiché, les utilisateurs pouvaient finaliser leur demande en soumettant la réservation.Les workflow Symfony pour gérer les transitions
Pour gérer le statut des réservations, j’ai intégré les workflows Symfony. Lorsqu’une demande était soumise, un email était automatiquement envoyé au chauffeur pour qu’il accepte ou refuse la course. Dans les deux cas, le client était immédiatement informé du statut de sa réservation. Enfin, un rappel était envoyé deux heures avant le trajet, à la fois au chauffeur et au client, pour confirmer les détails du rendez-vous. Le paiement s’effectuait directement dans la voiture, ce qui a simplifié le développement en évitant d’intégrer une solution de paiement en ligne.La WebApp
Un critère essentiel pour ce projet était de concevoir un site offrant une expérience utilisateur similaire à celle d’une application mobile. J’ai donc mis un point d’honneur à optimiser le design et les interactions pour les appareils mobiles, tout en garantissant une navigation fluide et intuitive.Maintenance et consulting
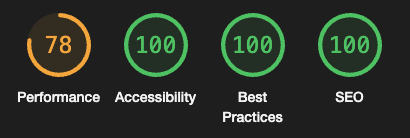
Une fois le développement terminé, j’ai assuré la maintenance du site pendant un an, veillant à sa stabilité et à l’intégration des mises à jour nécessaires. Par ailleurs, j’ai accompagné l’entreprise en proposant des conseils marketing pour améliorer leur présence en ligne et renforcer l’engagement des utilisateurs. Ces recommandations ont permis d’accroître leur visibilité et de poser les bases d’une stratégie numérique durable.Le SEO, c'est le language qui va permettre aux robots de Google / Bing ou tout autre moteur de recherche de proposer votre site dans leur réponses. Sur ce site, tout est pensé et optimisé pour assurer un score SEO maximal
Balises et métadonnées
Tout est optimisé pour obtenir un score SEO parfait